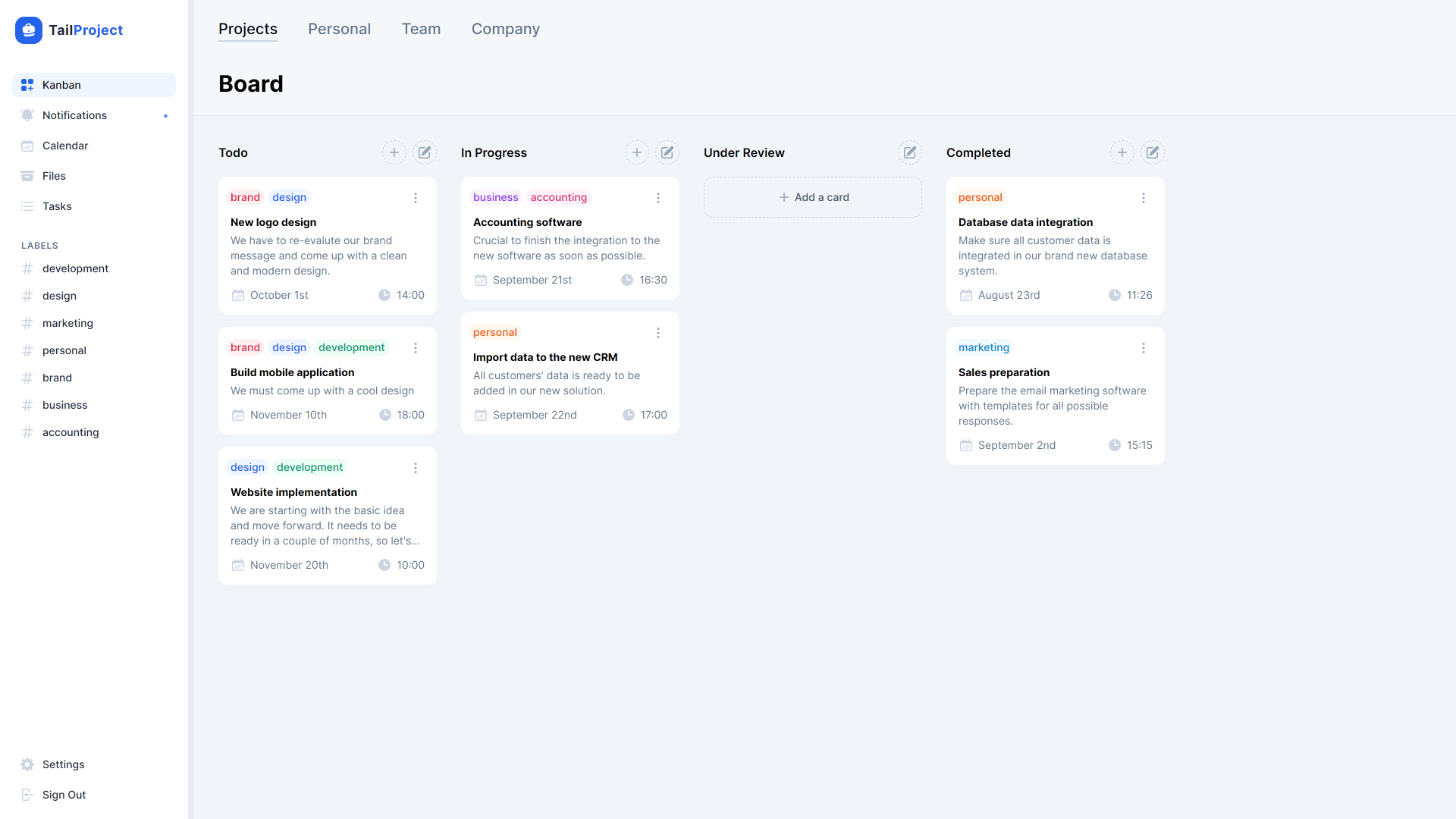
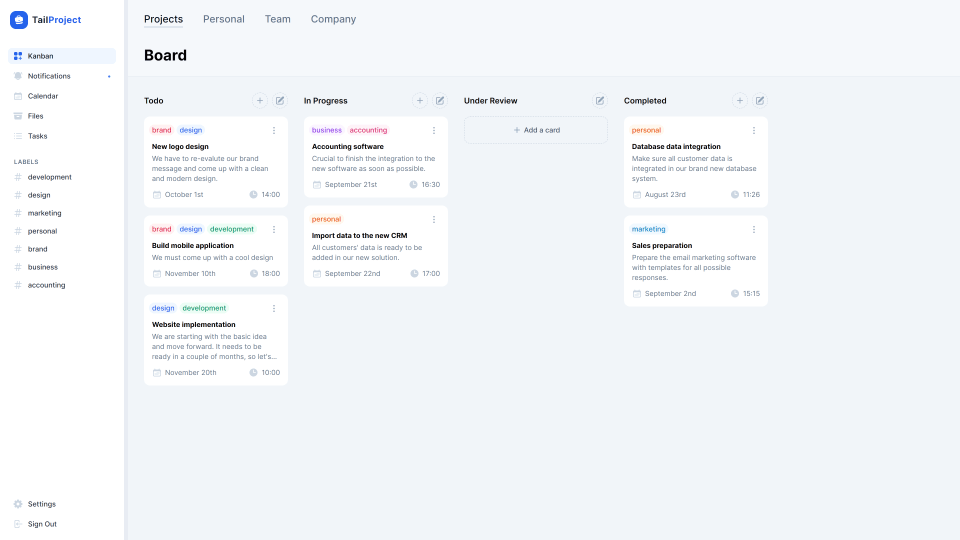
TailProject
A carefully crafted dashboard for your kanban board project
This is an exclusive dashboard for Tailkit Unlimited and Team licenses (you can get it for free if you subscribe!) through a private GitHub repo which also includes the code of all templates!
Screenshot


Unlock an exclusive dashboard and get early access to all the new ones!
Join our pixelcave newsletter today, and we’ll send you a custom UI Design Kit which includes an exclusive dashboard template and many other free Tailwind CSS templates, just for you! Also, you will be the first to get any upcoming dashboards.